Hexo + Next = Personal Blog!
个人需求
因为需要一个可以提供git仓库+网页浏览两种模式的方案来存储自己的技术笔记,所以在网上搜寻了很久,基本确定了通过Hexo
+ NexT的方式来搭建属于自己的技术博客。博客就用搭建方法来开篇吧。
参考内容:
基础搭建
GitHub仓库
在搭建过程中,会需要用到两个GitHub仓库(不包括图床仓库)来对博客的网页发布和网页数据管理进行操作。
网页发布仓库
这个仓库主要用于管理发布的域名。因为自己并没有私有的域名,所以通过[UserName].github.io的方式申请了仓库,这样在通过仓库Pages页面创建访问页面的时候,将会获得https://[UserName].github.io/这样形式的网络域名。详细的操作流程如下:
- 申请[UserName].github.io域名的仓库(这一步很简单,就不多赘述了)。
- 开启Pages页面:在仓库的Settings页面中,选择Pages选项,并发布页面。
数据管理仓库
这个仓库主要用于管理网页的数据。这些数据包括由Hexo生成的网页代码仓,以及自己撰写的文章的Markdown文件等等。在整体完成设置之前,这个仓库都是空置的状态,当本地仓库的内容已经基本成型后,可以通过git push将内容推送到仓库内进行管理。
如果为了数据安全的考虑,可以将这个仓库部署在私人服务器上而不是GitHub。毕竟GitHub有对私有仓库的扫描操作。
Hexo设置
Hexo的设置将是贯穿整个博客搭建的最核心的内容,十分建议去深入了解一下这个开源项目。
Hexo官方网页: HexoHexo官方文档:Documentation | Hexo
安装Hexo
环境要求
在安装Hexo之前需要安装
Node.js。Node.js官网提供了官方安装包:installer
Hexo安装步骤
设置npm registry
1
npm config set registry http://r.cnpmjs.org/ # node的源有很多,切换方式也很多,可以自行选择
常用的
npm源:- 淘宝
npm:- 搜索地址: http://npm.taobao.org/
- registry地址:https://registry.npm.taobao.org/
cnpmjs镜像:- 搜索地址:http://cnpmjs.org/
- registry地址:http://r.cnpmjs.org/
- 淘宝
全局安装&更新
hexo1
2npm install hexo -g # 全局安装hexo
npm update hexo -g # 更新在数据管理仓库内安装
hexo-server和hexo-deployer-git1
2npm install hexo-server --save # 安装本地部署服务
npm install hexo-deployer-git --save # 安装git部署服务知识点:
--save //下载并保持依赖项目到 package.json 中的 dependencies
初始化hexo
在数据管理仓库内初始化
hexo1
hexo init # 初始化hexo文件夹
如果看到Start blogging with Hexo!那么在数据管理仓库内的博客框架就已经搭建完成了,其文件夹结构如链接所描述。
配置Hexo
hexo全局配置根据_config.yml注释配置自己所需要的相关内容。参考资料:全局配置文件说明。
需要特别关注如下与部署到网络上相关的内容:
1
2
3
4
5
6
7
8
9
10# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: https://username.github.io/
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: 'git'
repo: 网页发布仓库
branch: masterhexo主题设置hexo的主题选择了当前非常流行的NexT,其部署方法如下:Fork NexT主题仓库到自己的GitHub
Clone Next主题仓库到数据管理仓库/theme/文件夹
更改_config.yml中主题内容:
1
2
3
4# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next复制位于theme/next/文件夹下的主题设置_config.yml至数据管理仓库,并将其重命名为_config.next.yml
- Tips:这么做的原因是方便从NexT主题源升级NexT主题,如果直接更改在next/文件夹下的主题设置_config.yml,则在fetch upstream的时候会出现冲突问题,不利于升级。相关内容可以参考NexT的Doc:Configuration
根据自己的需要更改_config.next.yml中的配置内容
可以考虑将NexT的Fork代码仓作为数据管理仓库的子仓库进行版本管理,便于博客的整体版本管控。
部署Blog
部署到本地
由于hexo-server的安装路径是数据管理仓库的根目录,所以在数据管理仓库的根目录下启动:
1 | hexo server |
部署到网上
在正确完成前面配置的前提下,在数据管理仓库下运行如下命令,则可以直接在网络上部署博客。
1 | hexo clean # 清除已经生成的静态文件 |
高阶配置
配置script
但是当我们的博文比较多,这样我们就需要在成堆的Markdown文件中找到刚才自动生成的文件,这样做显然是一件比较痛苦的事情。
hexo提供相应的js脚本,可以在hexo new之后,使用你想用的应用打开新建的文章。首先在数据管理仓库目录下的scripts目录中创建一个JavaScript脚本文件。如果没有这个scripts目录,则新建一个。
scripts目录新建的JavaScript脚本文件可以任意取名,例如:new_open.js
通过这个脚本,我们用其来监听
hexo new这个动作,并在检测到hexo new之后,执行编辑器打开的命令。Win平台下的脚本内容如下:
2
3
4
5
// Hexo 3 用户复制这段
hexo.on('new',function(data){
spawn('start "markdown编辑器typora绝对路径.exe" '+ data.path);
});
博客加密方案
目前采用了hexo-blog-encrypt作为博客的加密插件,官方页面:D0n9X1n/hexo-blog-encrypt。具体使用方法可以参考官方页面中的操作手册。
Issue: 解密后部分元素无法正常显示
- 公式
经过测试公式在解密后,只需要再刷新页面就可以被正确渲染,无需额外添加内容。
- 其他元素
其他无法正常显示的元素,请参考开发者说明。在文章末尾添加渲染代码即可。
图片管理方案
配置图床
图床方案在后期使用过程中被废置了,鉴于文档管理的便利性,更加倾向于使用post_asset_folder: true这个设置方案来获得图片管理。
目前图床方案选择了PicGo + GitHub。从网上的搜索来看很多人选择的都是PicGo + Gitee的方案,这种方案的确在国内的访问速度和稳定性会快不少。但是下载的最新的PicGo 2.2.2似乎已经不支持Gitee方案了,所以选择了GitHub方案作为图床。
GitHub仓库设置
新建仓库
为了能够有效使用图床,需要在自己的GitHub账号下创建一个新的
public仓库。创建token
创建仓库以后需要设置可供PicGo访问的token。

点击Settings进入设置页面。

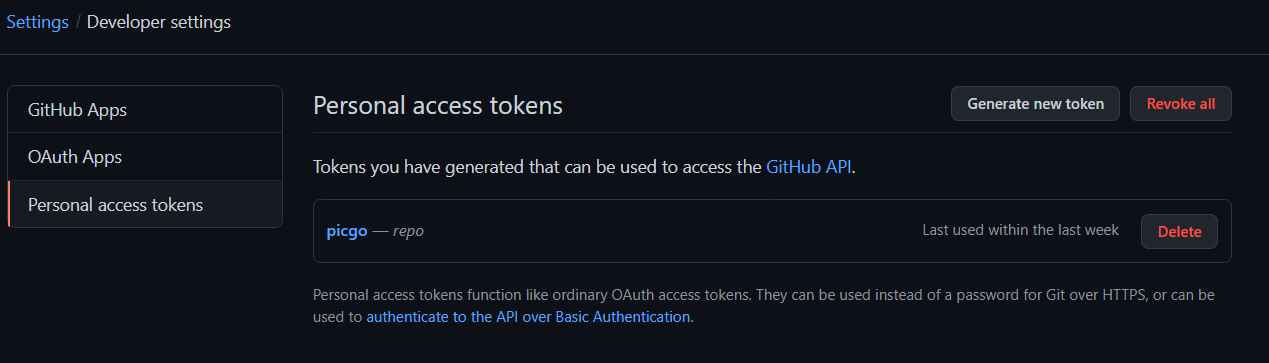
然后点击Developer settings并进入Personal access tokens页面,生成token后要注意及时保存,因为token仅会出现一次。同时,需要注意一下token的权限问题,仅需repo权限就足够了。
PicGo客户端设置
PicGo(目前2.2.2)是一个开源的图床工具,非常好用。建议到git上下载,并按照他们的文档进行配置。
GitHub地址:Molunerfinn/PicGo
PicGo官方文档:听说你也想用PicGo
Typora设置
Typora的设置相对简单,可以直接参考Typora的官方说明文档:Upload Images
配置post_asset_folder
参考文章:Hexo博客写作与图片处理的经验
目前参考了上面文章的解决方案来设置asset folder。npm包hexo-image-link的代码相当简单,就是将文章中的图片链接转化为hexo官方推荐的写法,预期稳定性很高。
配置免渲染文件夹
参考文章:Hexo设置skip_render
通过正则表达式配置全局_config.yml文件中的skip_render选项,即可避免渲染source文件夹下对应的文件。
附录
Hexo初始化文件夹结构
Hexo文件夹的基本结构如下所示:
1 | |-- 数据管理仓库 |
详细内容可以参考链接:hexo的目录结构及作用
Hexo常用命令
1 | hexo new [layout] "file_name" # 新建 file_name 文章 |
Hexo官方文档
链接:Hexo
非常有用的官方说明: